This is the first article of explaining technical concepts for non-technical stakeholders. I hope these series will help non developers profiles to confidence and technical knowledge.
What are APIs?
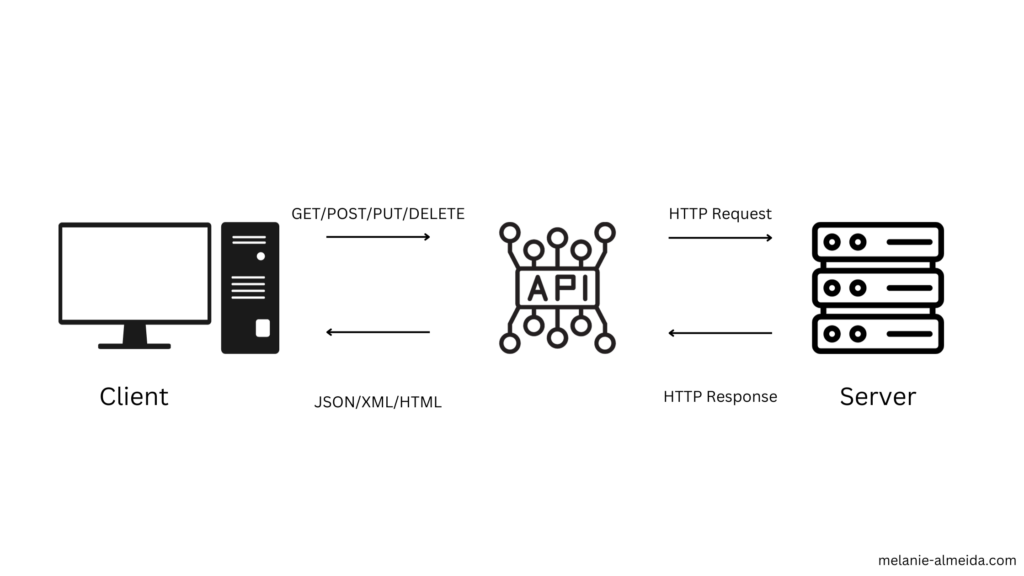
API is an acronym standing for “Application Programming Interface”. APIs are created to achieve a specific function, to be used every time your interaction with a website involves data. It’s an invisible connection enabling different software applications to communicate and share data seamlessly. API is an interface receiving requests and sending back responses.
Let’s say you are in a bookstore, and you are looking for a specific book you cannot find. You ask the bookseller to look into her catalog for the book. Well, running a search in the catalog is like making an API request. When the catalog provides the location of the book, it’s an API response.
Different types of APIs
There are different types of APIs, each with a specific goal and specific accesses.
- Internal company APIs: It’s designed and implemented for use within the boundaries of a specific organization. Companies can build APIs to make connections within their ecosystem. These APIs won’t be available to external developers.
- Public APIs: As its name says, these are APIs that can be accessed by anyone, both developers and external systems. Twitter’s API, Google Maps API, and GitHub API are popular public APIs.
- Partner API: Only shared with strategic partners and business associates. To access, you need to have the right authorization and validation of the user. Salesforce or HubSpot provide Partner API.
- Composite API: Combines multiple requests from different underlying APIs into a single, unified interface. Instead of interacting with each individual API separately, users can make a single request to the composite API, which then orchestrates and coordinates the necessary calls to the underlying APIs.
How does API work?
This paragraph will be a bit more technical since engineers have the role to create, code and maintain APIs, but as a Product Manager it’s useful to understand broadly how APIs work.
An API schema defines the structure and organization of the API, it includes the requests and responses formats we mentioned earlier and the endpoints which will be defined later.
And API protocols, define the rules and conventions for the actual communication between different software components using a specific set of protocols and standards. Common protocols are REST API, SOAP or GraphQL.
REST API is the most prevalent and user-friendly type of API that you are most likely to encounter.
To summarize, an API schema defines your API, while API protocols define how it will communicate with the rest of the world.

Common API concepts
An API is made of several components:
- Requests and responses.
- I already described what they do. To request information from an API, we use HTTP methods.
- Endpoints.
- It’s the digital location where an API receives requests about a specific resource on its server. It’s typically an URL (Uniform Resource Locator).
- API documentation.
- All APIs are different. Documentation is the rule book for Product Managers and Engineers to understand how to use an API.
- API Calls.
- “API Requests” and “API calls” are related terms, but they refer to slightly different aspects of the interaction between a client and a server.
- An API request is a specific action of a client sending a request to a server’s API endpoint, while an API call refers to the overall process of making that request and receiving the corresponding response.
- Payloads
- The payload is the data contained within a request or a response.
- The payload is usually delineated with curly braces `{}`, and the request is usually sent as a JSON file.
- Response Codes
- Response codes inform you about the status of your API call.
- 200s: Everything is okay
- 300s: Redirection
- 400s: Your mistake
- 500s: Server’s mistake
- I will get back to the Response codes later.
- Webhooks
- It’s a form of reverse API. Instead of actively requesting information, the webhook provider sends data to the webhook consumer, when a specific event occurs.
- Webhooks are designed for real-time events.
- Headers
- Headers are components of an HTTP request or response that provide additional information about the data being sent or received. Headers can provide information about :
- Content-Type:
- Specifies the media type or format of the data in the request or response body.
- Authorization:
- Contains credentials or a token that authenticates the client making the request. It is often used for securing API endpoints.
- Accept:
- Informs the server about the preferred media type for the response.
- Cache-Control:
- Directs how caching should be handled, influencing whether the response can be cached and, if so, for how long.
- User-Agent:
- Identifies the client making the request. It often includes information about the client application or browser.
- Date:
- Specifies the date and time when the request or response was sent.
- X-Requested-With:
- Used in some cases to indicate whether the request was initiated by a script (commonly used in AJAX requests).
- Content-Length:
- Indicates the size of the request or response body in bytes.
- Authentication
- Finally, but not least, authentication decides which external clients can access the API. APIs receive a security token and credentials, they act like keys to your API, allowing access only with the permission needed.
Do not confuse Authentication and Authorization. Authentication identifies if the user is who he claims to be. Authorization confirms if the user hats the permissions to access or not a specific resource.
How to debug an API
This is the part that will interest you if you are a Product Manager. If you receive a complaint from a user about an error within your App, it might come from an API bug. Before contacting your Lead Engineer, you can try to identify the bug. If you are not an engineer, you are not expected to solve the bug. But you will contribute to a solution faster if you can communicate more effectively, where does the problem come from.
Ask for user feedback
The first step is familiar to Product managers, ask the users as many details as possible about the error, how it occurred and if he can reproduce it with screenshots.
Status code and error message
Second, open your Developer Tools on your browser. I, personally, use Chrome. So once my Developer tool is open, I click on the “Network” tab and filter to “Fetch/XHR”. This tab will show you all the API requests made from the app. From this part, identify the APIs requests’ status code.
- If they have 200 has a status code, they are working fine.
- If your API has a status code within the 400s, it means there was a wrong request made by the client side.
- If the status code is in the 500s, the issue comes from the server side.
A simple Google search request with the number of status code will get you more details.
APIs should also return an HTTP error message providing you more information. Status codes are fairly standard, they follow a convention. But error messages are created by the provider, who decide how much information is communicated.
The API’s data
After you identified the status code and read the error message, you can examine each component of your API described above from your Developer tool. Is it an error coming from the authentication found in the header? Does the error come from an internal API or a third-party one? You will find this in the endpoint. If you have access to a technical product documentation, you can compare how the API should have been written with the one with the error.
Experiment different inputs
If you have a technical background, or you are very familiar with APIs, you can run experiments by playing with inputs. For this, a tool like Postman can be useful. At Noé, we had a short workshop with Postman, but if you are not familiar with this tool, here is a 4-hour FreeCodeCamp tutorial.
So on Postman, you can re-create your API requests and test different inputs. See what happens if you change the parameters, the headers or modify the data.
If you are not familiar with this part, it’s ok, providing your developers with the status code and the error message should be enough for you to help your team get closer to a solution.
APIs as a Product
Some APIs are actually distributed as Product. For example, Algolia is an API that you plug to add a performing search solution to your app. Stripe is an API as well, around 3.1 million of websites use their API to facilitate payments. Google Maps might be the most popular API. If you see an app or a website displaying Google Maps, they used Google Maps APIs for it.
As a non-developer person, you might be one day working for a company distributing an API, so knowing how APIs work will be indispensable.
If you want to go further on this topic and you are not afraid to get technical, here is a 3-hour tutorial on APIs :

Leave a Reply