At OCUS, we are looking to redesign our website. We are currently at the stage of pitching agencies. One of these agencies pitched us a CMS that I had never heard of. While doing my research, my friends told me that it is a headless CMS and that it will have the disadvantage of not managing the front end of our site. I was familiar with the term CMS (Content Management System), but I did not know what a headless CMS was. I asked around, and I’m writing down what I learned in this article.
Reminder on the definition of a CMS
Content Management System.
To create a website, you have the choice to create it alone or to create it with a CMS. The second option is the most common, only 45% of websites are coded without CMS. Marketing teams prefer to create a website via a CMS to be able to manage the content without having to ask for help from the IT team.
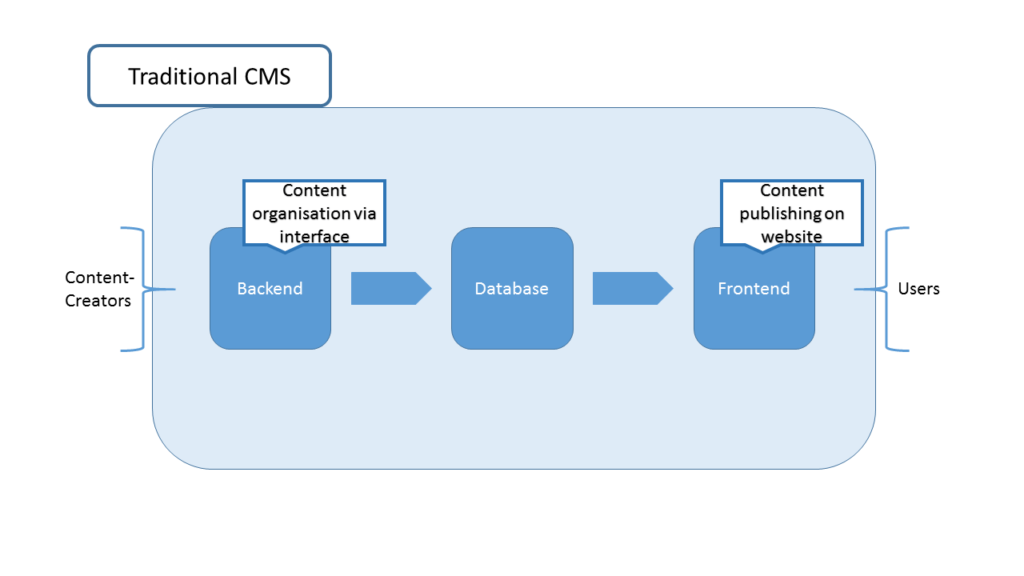
Indeed, CMS are software that allow to design, manage and update websites. Also, called coupled CMS because the front-end and back-end are linked. Technically, the content created is introduced into the back-end via an interface, and organized in databases. From there, the back-end sends the content to the front-end and displays the website using the preview.
A coupled CMS contains:
- A database to store content
- A back-office in which content is created
- An application to create design schemes
- A front office to display the published content on HTML pages
- It can be used by several users simultaneously via an administration interface
WordPress, which I use for this site, is the most used CMS in the world with 59% of the market share.

What is a headless CMS?
Unlike a coupled CMS, the headless CMS does not contain any front-end system. It consists of a back-end to store the content and a REST API to distribute the content to any smart application. The word “headless” refers to the absence of the head, the front-end.
From a technical standpoint, a headless CMS simply uses API calls to send content to the front-end, rather than creating complex relationships between code and content.
Since there is no front-end system linked to this CMS, it must be created from scratch. But, this separation opens the field of possibilities and removes all limits. A headless CMS has the freedom to send its content to multiple applications simultaneously.
The REST API
Without going into technical details, I will explain what the REST API (Representational State Transfer-Application Programming Interface) does.
A REST API uses HTTP request methods to allow a client (the end application) to access, retrieve or modify information from the server. Think of your API as the messenger between the back-end of your headless CMS and the front-end you will develop.
- The API is also available to external applications via a server. Therefore, access does not only work locally. You don’t lack limits where to send your content.
- Different types of applications require different file formats. The API sends this information in JSON or XML, which allows any application to read the content in a desired final format.
- Each message sent to the server is autonomous and does not refer to the previous message, more flexibility and fewer bugs.
- The resources are linked together by hyperlinks to facilitate navigation.
What are the advantages of a headless CMS?
Why switch to a headless CMS if you lose the front-end? Here are the benefits that headless CMS brings:
- Flexibility: you can publish the same content on any smart device, website, mobile apps, IoT. And developers no longer have any limits to developing the front-end.
- Compatibility: headless CMS are compatible with different programming languages. By losing the front-end, developers can use their favorite language.
- Dynamic data: as the back-end is no longer linked to the front-end, there is no latency to retrieve content. For a traditional CMS, retrieving content from a site requires reloading the page. The API, on the other hand, provides dynamic data that can be integrated into the page structure at any time, without refreshing it.
- Scalability: the dynamic data seen above allows a better performance of your site. But, also, as the frontend and the backend are separated, your developers can work on the backend without disturbing the display of the frontend and vice versa.
- Security: Since the content publishing environment is inaccessible from the database, its use will prevent malware attacks. There is also no need to worry about security updates or maintenance issues that we encounter on traditional CMS, such as WordPress.
What are the disadvantages of a headless CMS?
Nevertheless, not everything is rosy in the world of headless CMS.
- Creating the front-end: as we explained, a headless CMS does not include the front-end. Your developers will have to configure it themselves. With a traditional CMS, they don’t have to do this, since the template engine designs the frontend.
- Cost and development effort: if you only use one output of your content, is it really necessary to use a headless CMS? A classic CMS will meet your needs just as well with less development time from your developers. Moreover, this implies that you have developers on your team who master back-end and front-end programming languages, which may not be the case for you.
- User management: although using headless architecture has some security advantages, you will need to set up permissions and credentials to protect confidential content from unauthorized users, which can be tedious. A typical CMS includes user management in its administration panel.
Choosing a headless CMS
If you are tempted by the headless adventure, I invite you to explore : Strapi (open source headless CMS), Directus, cockpit CMS, Contentful, butter CMS, kontent.ai.
WordPress and Drupal, which are classic CMS, can be converted to headless CMS. This tutorial explains how to do it for WordPress and Drupal, comes with a RESTful Web Services module. But, neither WordPress nor Drupal were designed with headless in mind, so you’d better learn from an open-source option such as Strapi or Directus depending on your needs.
Finally, for those who wish to take a headless CMS, there are tools to create the front end in drag & drop and connect it to your headless CMS.

Leave a Reply